
Bootstrap es un framework de diseño web (frontend) desarrollado por Twitter con el fin de facilitar y hacer más rápido este proceso. Está pensado para ser utilizado por cualquier persona, independiente de sus conocimientos de programación y diseño, y para ser utilizado para cualquier dispositivo, independientemente de su tamaño.
Entre las principales características de este popular framework para el diseño de sitios web podemos destacar:
- Preprocesadores Less y Sass. Si bien Bootstrap se construye sobre CSS, utiliza como código fuente estos dos populares preprocesadores para compilar el código.
- Un solo framework para todos los dispositivos, desde teléfonos a tablets pasando por ordenadores de escritorio, a través del empleo de media queries en CSS.
- Esta lleno de funcionalidades, como es el proporcionar una amplia documentación sobre cada uno de los elementos HTML más empleados en el diseño web, docenas de elementos HTML y CSS personalizados, e incluso impresionantes jQuery plugins.
En Drupal tenemos un tema con el mismo nombre que nos permite usar este framework con todas sus características mediante el empleo de jsDeliver CDN, lo que significa que el código fuente empleado para el tema será servido por una red de ordenadores remotos (Content Delivery Network). Por lo tanto, la instalación de este tema supone crear un "puente" entre nuestro sitio y el tema el cual se encuentra alojado en otros ordenadores.
Este sistema de funcionamiento ofrece múltiples beneficios, pero puede ser que queramos tener el código alojado en nuestra propia máquina, por ejemplo, porque queremos hacer transformaciones en el código. En este caso deberemos instalar un módulo llamado Bootstrap Library que nos permitirá alojar en nuestro servidor el código de Bootstrap. Pero vayamos por partes.
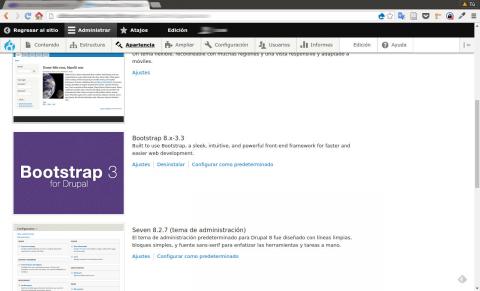
El primer paso que debemos realizar es instalar Bootstrap desde el repositorio de temas de Drupal de la forma habitual para la instalación de temas, Apariencia > Instalar nuevo tema. Una vez que lo hayamos instalado lo activamos pero no lo establecemos como predeterminado ya que vamos a crear una réplica del mismo, un sub-tema, sobre el cual poder realizar personalizaciones sin con ello modificar el tema original.

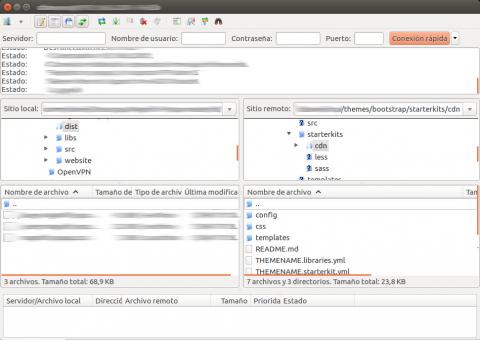
Una vez tenemos Bootstrap instalado en nuestro servidor, deberemos crear una carpeta con el nombre de nuestro sub-tema dentro de la carpeta themes de nuestra instalación de Drupal. A continuación debemos acceder al tema Bootstrap ubicado en la misma carpeta themes, y entrar en la carpeta ubicada en la ruta mi_sitio/themes/bootstrap/starterkits/cdn y copiar todo el contenido de ésta a la carpeta que hemos creado con el nombre de nuestro sub-tema.

Una vez que tenemos el contenido de la carpeta CDN en nuestro sub-tema debemos renombrar los siguientes archivos de la siguiente forma (el nombre mi_subtema debe ser el mismo con el que hayamos nombrado la carpeta de nuestro sub-tema dentro de la carpeta themes):
- THEMENAME.libraries.yml a mi_subtema.libraries.yml
- THEMENAME.starterkit.yml a mi_subtema.info.yml
- THEMENAME.theme a mi_subtema.theme
- config/install/THEMENAME.settings.yml a config/install/mi_subtema.settings.yml
- config/schema/THEMENAME.schema.yml a config/schema/mi_subtema.schema.yml
A continuación tenemos que editar el archivo mi_subtema.info.yml y cambiar los siguientes datos
core: 8.x
type: theme
base theme: bootstrap
# en name tenemos que poner el nombre administrativo de nuestro tema
name: 'Mi subtema en Bootstrap'
description: 'Uses the jsDelivr CDN for all CSS and JavaScript. No source files or compiling is necessary and is recommended for simple sites or beginners.'
package: 'Bootstrap'
regions:
navigation: 'Navigation'
navigation_collapsible: 'Navigation (Collapsible)'
header: 'Top Bar'
highlighted: 'Highlighted'
help: 'Help'
content: 'Content'
sidebar_first: 'Primary'
sidebar_second: 'Secondary'
footer: 'Footer'
page_top: 'Page top'
page_bottom: 'Page bottom'
# cambiar mi-subtema por el nombre de la carpeta de vuestro sub-tema
libraries:
- 'mi_subtema/global-styling'
Con todos estos pasos ya podemos acceder al menú Apariencia de Drupal e instalar y señalar como predeterminado nuestro nuevo sub-tema de Bootstrap como una réplica exacta, lo cual implica como ya hemos comentado, que estaremos cargando todos los archivos CSS y JS desde un servidor remoto. En la siguiente entrada os explicaremos como configurar el tema para poder alojar las librerías en nuestro propio servidor.
Añadir nuevo comentario