
Tenemos nuestro sub-tema de Bootstrap activado en nuestra instalación de Drupal funcionando mediante jsDeliver CDN, lo cual implica que Drupal se conecta a un servidor remoto para cargar las librerías CSS y JS necesarias para nuestro tema, aspectos que tiene múltiples ventajas en cuanto a rapidez y seguridad, pero puede ser que queramos tener dichas librearías instaladas en nuestra máquina para poder trabajar más libremente con nuestro sub-tema. Para poder realizar esta acción necesitaremos instalar el módulo Bootstrap Library.
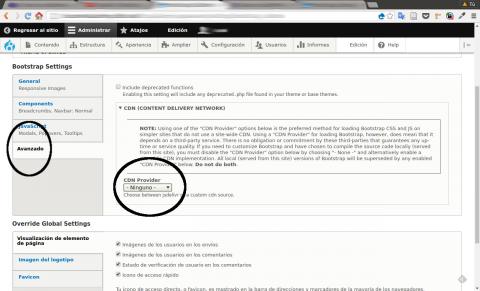
El primer paso que tenemos que realizar antes de descargar el nuevo módulo consiste en acceder a la configuración de nuestro sub-tema para decirle a Bootstrap que no se conecte a ningún servidor CDN para cargar las librerías del tema. Accederemos a nuestro sub-tema a través de Apariencia > Mi_subtema > Ajustes y en la pestaña Avanzado buscaremos CDN Provider y seleccionaremos Ninguno.

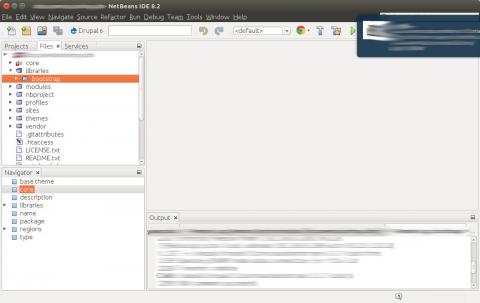
A continuación iremos al repositorio de módulos de Drupal para descargarnos Bootstrap Library y lo instalaremos de la manera habitual. Antes de activarlo debemos subir las librerías de Bootstrap al servidor. Para ello accederemos a la página de Bootstrap y en la sección de descargas seleccionamos "Download Bootstrap". Descomprimimos el archivo zip que nos hemos descargador a nuestro ordenador y mediante un cliente ftp lo tenemos que subir a la carpeta libraries de nuestra instalación de Drupal (si esta carpeta no está creada todavía la debemos crear). Una vez subida al servidor la carpeta que hemos descomprimido previamente, la renombramos para que el nombre de la misma sea bootstrap.

Activamos en este momento el módulo y accedemos al panel de administración para configurar los siguientes parámetros:
- Select Bootstrap from CDN => Load locally
- Production or Development Version => Dependerá del modo en que estemos trabajando con nuestro sitio, Mientras lo diseñamos estamos en desarrollo, cuando ya está operativo en modo producción.
- Themes Visibility => Seleccionamos el tema para el que queremos que se aplique esta configuración, en nuestro caso nuestro sub-tema de Bootstrap.
- Activate On Specific URLs => dejamos como está.
- Files Settings => Seleccionamos tanto los archivos CSS como JS.
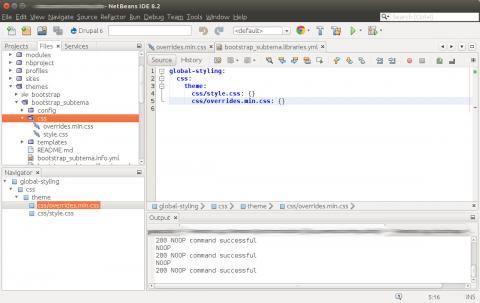
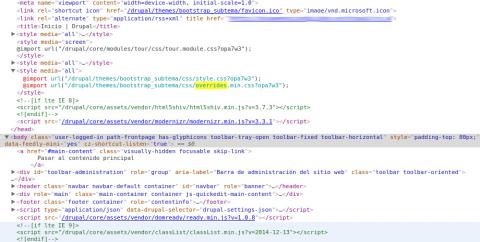
Guardamos la configuración y al acceder a nuestro sitio estaremos cargando las librerías desde nuestro servidor. Una última acción que solemos hacer (opcionalmente) es cargar un fichero css de bootstrap llamado overrides.min.css que lo que hace es sobrescribir algunos parámetros básicos de Bootstrap tal y como lo haría si lo cargaramos vía CDN, facilitándonos de esta manera realizar algunas personalizaciones mediante la modificación de este archivo. Para ello debemos acceder a este archivo mediante un cliente ftp a través de la ruta mi_sitio/themes/bootstrap/css/3.3.7/overrides.min.css y lo copiamos a mi_sitio/themes/mi_subtema/css/overides.min.css. Para que sea reconocido y cargado por nuestro sub-tema tenemos que indicarlo mediante la edición del archivo mi_subtema.libraries.yml de la carpeta de nuestro sub-tema de la siguiente manera:

Una vez realizadas todas estas acciones accedemos a nuestro sitio y vaciamos todas las caches. Si queremos comprobar que todo nos ha salido bien podemos hacerlo accediendo a Configuración > Desarrollo > Rendimiento y des-seleccionando las opciones que se encuentran al final de "Optimización del ancho de banda" para que no se combinen los archivo CSS y Js. Una vez hecho esto, limpiamos las caches y accediendo a las herramientas de desarrollador de nuestro navegador podremos ver todos los archivos que está cargando nuestro tema, bootstrap desde el directorio libraries y overrides.min.css desde la carpeta css de nuestro sub-tema.

Añadir nuevo comentario