
El módulo Context Groups para Drupal 8 nos permite agrupar en un solo contenedor distintos bloques para poder mostrarlos en una presentación personalizada.
Una de las características que más destacan en Drupal 8 es la sustantiva mejora en el proceso de creación, personalización y presentación de los bloques. Pero todavía no había una manera, que no fuera la modificación de la plantilla del tema o la utilización de módulos como Panels o Context, para la gestionar la presentación de los mismos. Ahora con el módulo Context Groups podremos hacer esta operación fácilmente.
Su funcionamiento es bastante sencillo y se asemeja a cómo trabaja el módulo Field Group de Drupal. Al crearnos un grupo de bloques lo que hacemos es generar un contenedor o wrapper al que le podemos añadir clases CSS para poder gestionar presentaciones personalizadas. Su funcionamiento es explicado profusamente en el blog de Agiledrop.
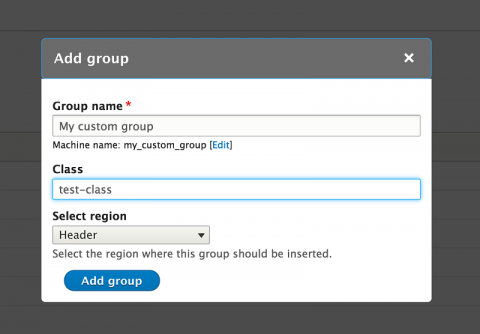
La instalación de Context Groups requiere de la instalación previa (en el que caso de que no la tengamos) del módulo Context, que es el que nos va a permitir establecer una sección de nuestra página como un contexto. Tras la instalación y activación de los módulos de la manera habitual en Drupal, en el área de administración del módulo Context veremos que hay un botón dentro del área de Bloques, junto a Colocar Bloque, llamado Añadir Grupo. Al pinchar sobre dicho botón se nos desplegará una ventana donde configuraremos las opciones del nuevo grupo que vamos a crear.

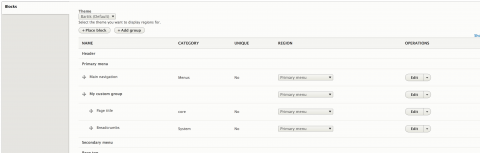
Asignaremos un nombre al grupo, una clase CSS que será aquella con la que identificaremos al contenedor DIV, y le asignaremos la región donde queremos que se ubique dicho grupo. Para terminar y guardar los cambio presionaremos sobre el botón Añadir Grupo. Los bloques que se ubicarán dentro de este contenedor se crearán presionando sobre el botón Añadir bloque y los ubicaremos en la misma región que el grupo tras lo cual presionando sobre la cruz situada a la izquierda del nombre del bloque lo arrastraremos debajo y hacia la derecha del nombre del grupo dejando una sangría para indicarle que está dentro de éste de la forma en la que aparece en la imagen.

Posteriormente podemos utizar CSS para construir el layout de nuestro grupo de bloques. También podemos utilizar una plantilla ya que el módulo utiliza las funciones del tema para su visualización. Para crear una plantilla específica de un determinado grupo sólo deberemos emplear la siguiente nomenclatura para denominar la plantilla en cuestión:
context-groups.html.twig
context-groups--{context_id}.html.twig
context-groups--{context_group_name}.html.twig
context-groups--{context_id}--{context_group_name}.html.twig
Como podemos ver, ya disponemos de una manera sencilla para gestionar la presentación de los bloques en nuestro sitio en Drupal 8.
Añadir nuevo comentario