
En este artículo veremos los módulos contribuidos de Drupal más utilizados para implementar herramientas para la creación de contenidos dentro de nuestros sitios en el marco de la gestión del ciclo de vida de los mismos.
El proceso de captura es aquel por el cual incorporamos los contenidos, ya sea mediante la autoría de los mismos o por la captura de otros medios, a nuestro sistema de gestión con el fin, principalmente, de su entrega o publicación. Drupal, como la mayoría de los Sistema de Gestión de Contenidos CMS nos ofrece una herramienta básica para su creación, el editor de texto, que será, en la mayoría de los casos, suficiente para nuestras necesidades. Sin embargo, disponemos de otras funcionalidades en forma de módulos de terceros que nos aportan una serie de posibilidades extra que debemos valorar a la hora de desarrollar el proceso de autoría dentro de nuestro sito. Desde el blog de Open Sense Labs nos ofrecen una recopilación de los mejores módulos del 2018 para éste y otros fines.
Paragraphs
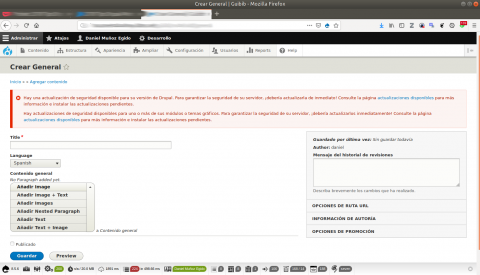
Paragraphs nos permite la creación de contenido estructurado de una manera dinámica, lo cual así explicado, puede parece algo contradictorio. Con este modulo nos podremos crear un campo dentro de nuestro contenido que nos permitirá insertar en él una serie de tipos de contenido, que habremos especificado anteriormente, en función de las necesidades de cada una de las entradas.
Por ejemplo, podemos definir un tipo de contenido con una imagen de portada y con campo de texto como elementos básicos y posteriormente un campo del tipo paragraphs que habremos configurado para que nos permita introducir, en función de nuestras necesidades, otro campo de tipo imagen, o texto o un campo de enlace, tantas veces como necesitemos. De esta manera podríamos tener un contenido de un tipo determinado con los campos imagen + texto + [imagen +texto + imagen + enlace + enlace].
Creo que no nos confundimos en decir que se trata del módulo estrella para la creación de contenidos ya que nos permite, en cierta manera, estructurar el contenido que en principio no es estructurado, de una manera muy dinámica.

Linkit
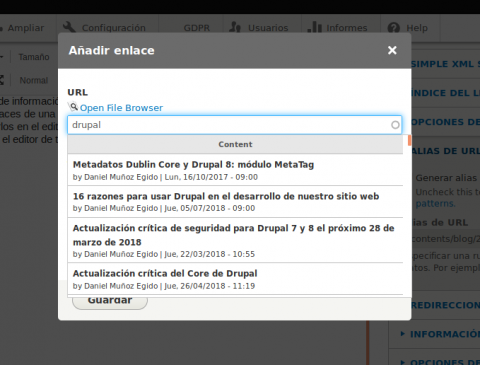
Cuando creamos contenido digital para la web el enlazado de información interna se configura como uno de los elementos más importantes. Con el módulo Linkit podemos crear estos enlaces de una manera sencilla sin necesidad de estar buscando las URLs de los contenidos internos que queremos enlazar para insertarlos en el editor de texto. Una vez que instalemos y activemos el módulo, cada vez que presiones el botón para insertar un enlace en el editor de texto, si en el campo introducimos una palabra que se corresponda con el título de una de las entradas que tengamos en nuestro sitio, nos la ofrecerá como opción para que la seleccionemos y se cree el enlace directamente.

Como puedes ver, un módulo que nos ahorra mucho trabajo y nos permite crear una estructura mucho más hipertextual de nuestros contenidos web.
Field Group
Tal y como su nombre indica, Field Group nos permite agrupar, tanto en el formulario de creación como en la presentación, campos de contenido que están relacionados entre sí. Por ejemplo, si estamos creando una ficha de un libro, podemos agrupar los datos de la descripción del mismo, autor, editorial, número de páginas, etc, en un grupo que podríamos llamar como "Datos de la obra". También podremos asignar una clase a dicho grupo para posteriormente aplicar algún tipo de diseño específico para ese grupo o bien aplicar alguna opción de presentación predefinido para ello.
Entity Browser
Quizá el tratamiento que Drupal hacer de los elementos multimedia sea de las pocas patas de las que cojea (cojeaba) esta herramienta para la gestión de contenidos. El módulo Entity Browser nos permite configurar una vista de los diferentes elementos multimedia que tenemos subidos a nuestro sitio y navegar por ellos para seleccionar aquellos que queramos insertar en nuestro contenido o subir nuevos elementos.
El módulo instalará un plugin que podremos seleccionar a la hora de crearnos el campo para cualquier tipo de elemento multimedia, como pueden ser las imágenes, con el cual crear una galería de los elementos multimedia de nuestro sitio para seleccionar aquel que necesitemos o subamos al servidor nuevos medios para la biblioteca. También nos va permitir embeber entidades en nuestro editor de texto.
CKeditor media embed
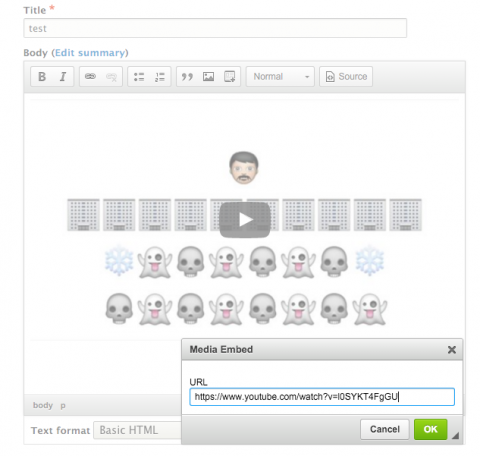
El módulo (plugin) CKEditor Media Embed da soporte para los plugins para CKEditor Media Embed, Semantic Media Embed y Auto Embed. Con él encontraremos un nuevo botón en el editor de texto de Drupal con el cual podremos insertar simplemente con la URL de un recurso externo, ya sea una imagen, un vídeo, etc., dentro de nuestro contenido.

El módulo requiere de varias dependencias por lo que se recomienda su instalación con Drush o Drupal Console. Si no disponemos de acceso por consola a nuestro servidor podemos usar el módulo Ludwig para la gestión de estas dependencias.
Meta tag
Quizá nos aproximemos, desde nuestro punto de vista, a uno de los módulos más importantes y completos que podemos encontrar en Drupal. Y es que no podemos obviar que este blog se aproxima a la gestión de contenidos desde un punto de vista de las Ciencias de la Información, y el metaetiquetado es uno de los procesos básicos en los procesos de descripción destinados a la recuperación de la información.
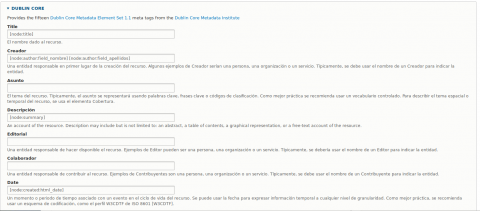
El módulo Metatag nos provee de las funcionalidades necesarias para metaetiquetar nuestros contenidos mediante el empleo de diferentes vocabularios además de los propios del lenguaje HTML, como pueden ser Dublin Core, Open Graph o Twitter Cards entre otros. Una de las cosas que hace enormemente útil este módulo es que nos permite automatizar todo este proceso mediante el empleo del módulo Token, con el cual podemos establecer una serie de shortcodes que hacen referencia a los campos que queremos que sean empleados en la metaetiqueta correspondiente. También podremos determinar metaetiquetas diferentes para los diferentes tipos de contenido así como para la homepage.

Se trata de un módulo imprescindible para el proceso de captura o autoría ya que entre sus subprocesos se encuentra el propio de etiquetado de los mismos. Podemos destacar, por ejemplo, que para el empleo de los contenidos en redes sociales será casi imprescindible el empleo de metaetiquetas Open Graph para una correcta interpretación de los elementos de éstos. Un módulo que requiere un tratamiento detenido y bien planificado dada la importancia que este proceso tiene sobre nuestros contenidos.
Colorbox
Colorbox es aquel módulo que si bien podríamos vivir perfectamente sin él, una vez que lo probamos veremos que facilita enormemente el consumo, principalmente de los elementos multimedia, de los contenidos por parte de nuestros usuarios.
Corlobox es un plugin en JQuery que nos permite renderizar las imágenes seleccionadas por el usuario en una capa superpuesta a la página que se esta visualizando. Para que podamos visualizar su funcionamiento de manera descriptiva (seguramente que lo hemos experimentado en un buen número de sitios web), es lo que sucede cuando dentro de un sitio pinchamos sobre una imagen y esta se viene como a un primer plano mientras que el contenido en el que se encuentra la imagen se sitúa en segundo plano con un filtro oscuro para que podamos centrar la visión y la imagen.
Content Workflow
Una de las muchas bondades que nos ofrece un gestor de contenidos son las diferentes funcionalidades para la creación colaborativa de contenido. Y para mejorar esta funcionalidad es preciso añadir herramientas para el control del flujo de creación y edición, lo que conocemos como Content Workflow. Y para Drupal tenemos un módulo que en estos momentos ya forma parte del core de la herramienta y que tiene el mismo nombre, Content Workflow. Con él podremos definir los pasos que debe seguir un contenido desde el momento de su creación hasta que éste es definitivamente publicado y quién tiene los permisos necesarios para ir validando dichos pasos.
Focal Point
La inserción de imágenes dentro de nuestros contenidos es algo habitual y es enormemente recomendado, no sólo porque dichos contenidos son más amigables para el lector, también porque los propios buscadores dan más valor a la hora de posicionar dicho contenido dentro de sus búsquedas. Con el módulo Focal Point podemos indicar, en aquellas imágenes en las que se exceda el tamaño máximo determinado para su publicación, el centro a partir del cual será calculado dicho tamaño, lo que nos permite resaltar la parte de la imagen que nos interese o aquel sobre el que queramos centrar el punto de atención.
External Links
Con el módulo External Links podremos señalar, mediante la inserción de un pequeño icono junto al enlace, que éste nos dirigirá a una URL fuera de nuestro sitio. También podremos determinar que dichos enlaces (los enlaces externos) se abran siempre en una venta nueva y algunas opciones adicionales.
Slick Carousel
Ya hemos comentado la importancia que la inserción de contenido visual tiene para la creación de nuestros contenidos. Hace no tanto tiempo la utilización de sliders o carruseles de imágenes era frecuente si bien hoy en día, en el que la tendencia de diseño de sitios web y contenido persigue una simplificación de los mismos, éstos han perdido relevancia. Sin embargo todavía podemos encontrar algunos buenos ejemplos en el diseño de páginas de inicio.

Con el módulo Slick Carousel podemos crear slideshows o carruseles de imágenes de una manera sencilla y su inserción dentro de nuestro sitio o contenidos de diversas maneras. Además disponemos de un buen número de plantillas de diseño que podemos utilizar para su creación. También es un módulo muy recomendable si en nuestro sitio empleamos galerías de imágenes.
Scheduler
Una de las cosas que a muchos usuarios nos llama la atención cuando nos iniciamos en Drupal es que no disponemos, con la instalación de básica, de la posibilidad de programar nuestras publicaciones. Pero esto lo conseguimos de una manera fácil con la instalación del módulo Scheduler con el cual podremos programar dichas publicaciones de una manera rápida y sencilla.
Honeypot
El spam se ha convertido en uno de los principales problemas a los que nos tenemos que enfrentar aquello que administramos un sitio web junto a la gestión de la seguridad del mismo. Con el módulo Honeypot podemos crear un campo oculto para el ser humano pero reconocible para una máquina que, en el caso de que sea rellenado en un formulario el módulo entenderá que ha sido utilizado por un sistema automatizado y lo bloqueará. También podemos configurarlo para establecer el tiempo mínimo que consideramos que un usuario humano tardaría en rellenar dicho formulario. Tiempos por debajo de lo establecido será considerado como spam y será bloqueado.
ShareThis
No hace falta que digamos la importancia que las redes sociales tienen a la hora de difundir nuestros contenidos. Con el módulo ShareThis añadiremos los iconos de redes sociales que queramos para que los usuarios de nuestros contenidos puedan compartirlos sin la necesidad de salirse del mismo.
Layout Buider
Llegamos al final de esta revisión de los mejores módulos del 2018 para la autoría de contenido con una herramienta o módulo que ha sido la estrella, en cuanto a innovación, de Drupa en los últimos tiempos. Layout Buider, que ya forma parte del núcleo experimental y que pasará al núcleo estable con la próxima actualización prevista para mayo de 2019, nos permite establecer diseños específicos para tipos de contenido o, incluso, para un contenido en particular. Podemos hacerlo seleccionando plantillas, algunas de las cuales ya vienen con el módulo, o incluso incluir nuestras propias plantillas sin que ello afecte al tema que estamos empleando para la construcción de nuestro sitio.
Una funcionalidad que nos aporta una flexibilidad increíble a la hora de crear contenido y que ha supuesto el trabajo de un equipo muy amplio de la comunidad de Drupal durante algunos años y que, como hemos comentado, veremos dentro de poco dentro del núcleo estable ya que dicho módulo ya ha pasado los test de accesibilidad que este gestor de contenidos especifica para todos sus módulos.
Hemos visto algunos de los módulos más populares para la creación de contenidos en Drupal. Pero esta herramienta para la gestión de contenidos dispone de miles de ellos para satisfacer, casi, cualquier necesidad por muy específica que ésta sea. ¿Crees que deberíamos añadir algún módulos más? Dínoslo.
Añadir nuevo comentario